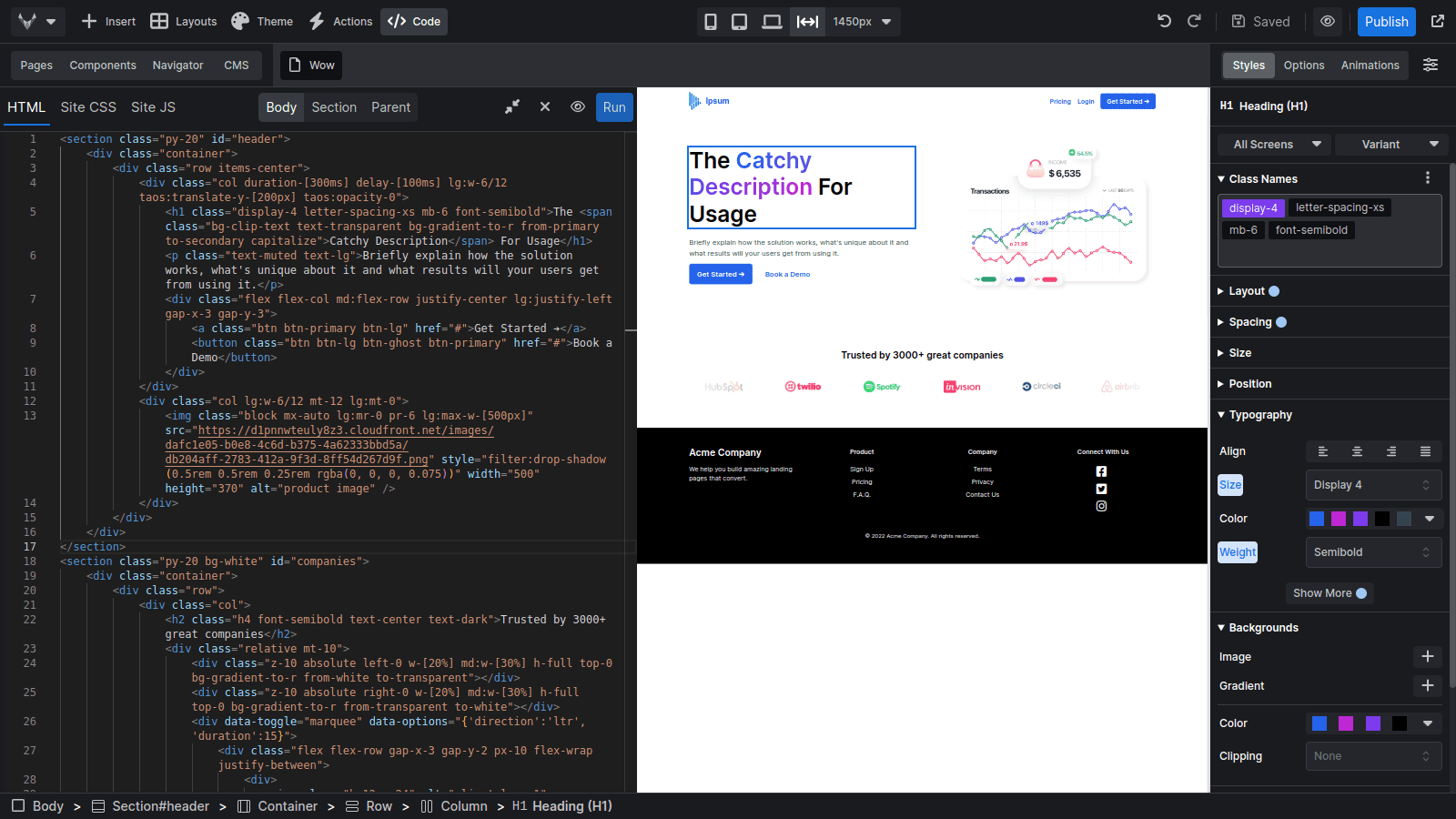
Looking to build and ship Tailwind websites faster?
Versoly is a modular based visual development platform that leverages web development best practices with optional page builder + CMS for clients and team members to use.
- 500+ pre-built components
- Theme builder
- VS code editor built-in