
This is some content that when clicked moves to next step

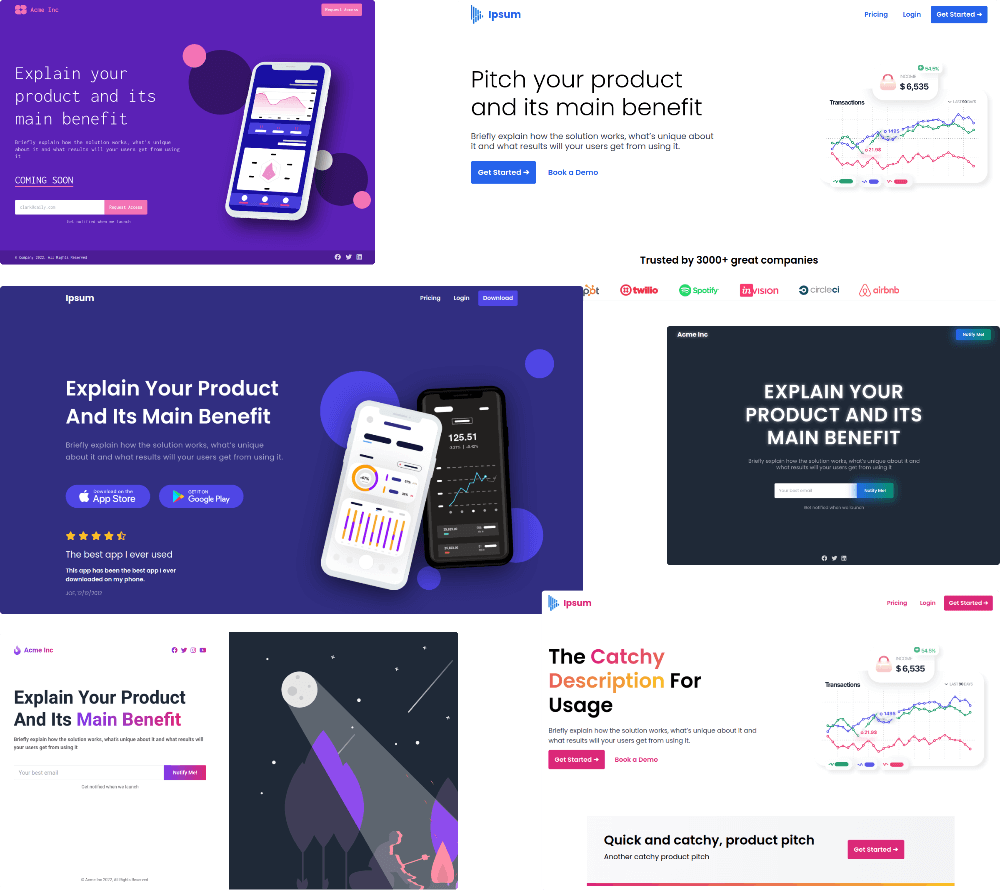
A visual website builder based on the best practices of open source web development vs a legacy design tool built for Photoshop designers. Is there even a contest?

This is some content that when clicked moves to next step

How you start a website shouldn't limit what you can go with it.
| Compare | Versoly | Webflow |
|---|---|---|
| Design Freedom | Start with a blank page. | |
| Templates | Use a template to create your site faster. | |
| Editable Templates | If you start with a template and decide you want a fully customised styled site it is easy to edit the styling. | If you decide to go with a Webflow template you're stuck with it, it is impossible to make big changes and will require a full rebuild. |
| Blocks | Versoly includes 300+ layout blocks | Webflow includes blocks that the community recommend not using. |
| Clean Code | Always, it comes with classes for the most used components and leverages utilities for everything else. | Depends on the designer and their advanced knowledge of CSS. The community has memes for classes such as div-block-100. |
| Mobile First | Versoly is mobile first and all blocks & templates are responsive | Desktop first - Webflow was built in 2013 before mobile first became the default way of creating wesbites. |
| Style Guide | Built-in style guide & UI kit means designers can focus on the website instead of reinvesting the wheel. | Webflow has a fixed 100 page limit meaning any style guide created has to be basic and makes it hard to test components in an isolated environment. |
| Pseudo Elements | Versoly includes all CSS3 features such as before and after as well as first and last. | Webflow does not include pseudo elements in their UI making it difficult to leverage basic CSS features. |
| Custom Code | A built-in code editor allows importing code. | Webflow has a custom code block to import code. |
| Editable HTML | Versoly allows importing, editing and exporting of HTML which is then usable with the UI. | Webflow can't import HTML code to be used with their editor. HTML can be imported with custom code but is hard to work with. |
| Basic Elements | The code editor supports all HTML elements. | It is impossible to add a button or table element. You're stuck using links and complex div grids for tables. |
| Export Code | Export clean Tailwind code with the code editor or export file. | Exportable, but impossible to integrate with existing code and hard to maintain. |
Content marketing should be easy to start with the ability to customise later on.
| Versoly | Webflow | |
|---|---|---|
| Blogging | Start blogging in 5 minutes with an advanced CMS including with authors, tags, categories and a way to collect emails for your newsletter. | If starting from a blank project it will require a lot of time to build a blog. Templates can speed up the process but then you're stuck with a hard to custom design. |
| Smart CMSs | Versoly includes CMSs such as knowledge bases, changelogs, careers and more to make it easy to start. | Webflow requires a lot of manual work to get basic CMSs built. |
| CMS Flexibility | Easily add multiple page designs per collection based on filtering. | The way Webflow was built means you can't add multiple pages per collection. You're limited to using JavaScript which is terrible for SEO or duplicating collections. |
| Design Flexibility | Anything is possible using Versoly due to the code editor. This includes nesting collections inside collections. | The Webflow designer has limited flexibility and many limitations when it comes to designing using collections. |
| SEO | Dynamic titles, descriptions and social meta tags. With the ability to extend if required. | |
| Page Speed | All blocks and templates are tested for page speed. Built-in features such as delaying 3rd party scripts and font swapping. | Webflow can be fast but requires learning the platform and using a lot of custom code if you're using 3rd party scripts such as analytics and live chat. |
| Sitemaps | Versoly creates clean sitemaps for each CMS. | Webflow creates 1 sitemap for the whole site. |
| Custom Sitemaps | No-index and draft mode on pages makes it easy to have a sitemap that is optimised for search engines. | Webflow struggles with no-index and requires custom code. It has been one of their most requested feature for over 5 years. |
Share drafts, collect feedback and work together.
| Versoly | Webflow | |
|---|---|---|
| Draft Pages | Publish draft pages on unique links to share with team members or clients to keep them up to date and get feedback. | Webflow doesn't include a native way to create draft pages and requires creating a new page. |
| Page Versions | Create a page version that can be edited while having a live page version. | Webflow requires duplicating a page to edit it. Combined with their 100 page limit this can quickly become a difficult solution. |
| User Permissions | Permissions are based on roles such as designer, manager or admin. | Permissions require a separate paid plan not included with site hosting. |
| Transfer Websites | Transfer website to others easily. | Transferring a website with a custom domain requires removing it and then re-adding it. |
| 2 Team Members | $19/month | $76/month |
| 3 Team Members | $49/month | $129/month |
| 9 Team Members | $171/month | $585/month |
Webflow was a great page builder for designers to create prototypes based on HTML.
Over time they have bolted on great features such as multiple pages, CMS, symbols (components), but have poorly integrated them together.
Symbols don't work with the CMS. You can't have multiple pages per collection and features like ecommerce seem to be abandoned.
It hasn't kept up to date with the latest best practices of web design. It does not support mobile first, utility classes or pseudo elements.
Versoly is built on HTML and every feature is built with other features in mind. It is possible to combine components and collections to create reusable components. Create filtered collections and use them to create different pages based on the same collection.
Every Versoly site is mobile first and responsive. By using utility classes you can build faster with no technical debt.
Pseudo elements such as before and after make sites more maintainable with cleaner code.
Exporting with Webflow is possible but you're stuck with code that is impossible to import into existing systems. Versoly uses Tailwind CSS which can easily be copied into any Tailwind project.



Free to use, upgrade when you're ready to add a custom domain.
400+ people started a free trial in the last 30 days
Try without signing up
No coding required