
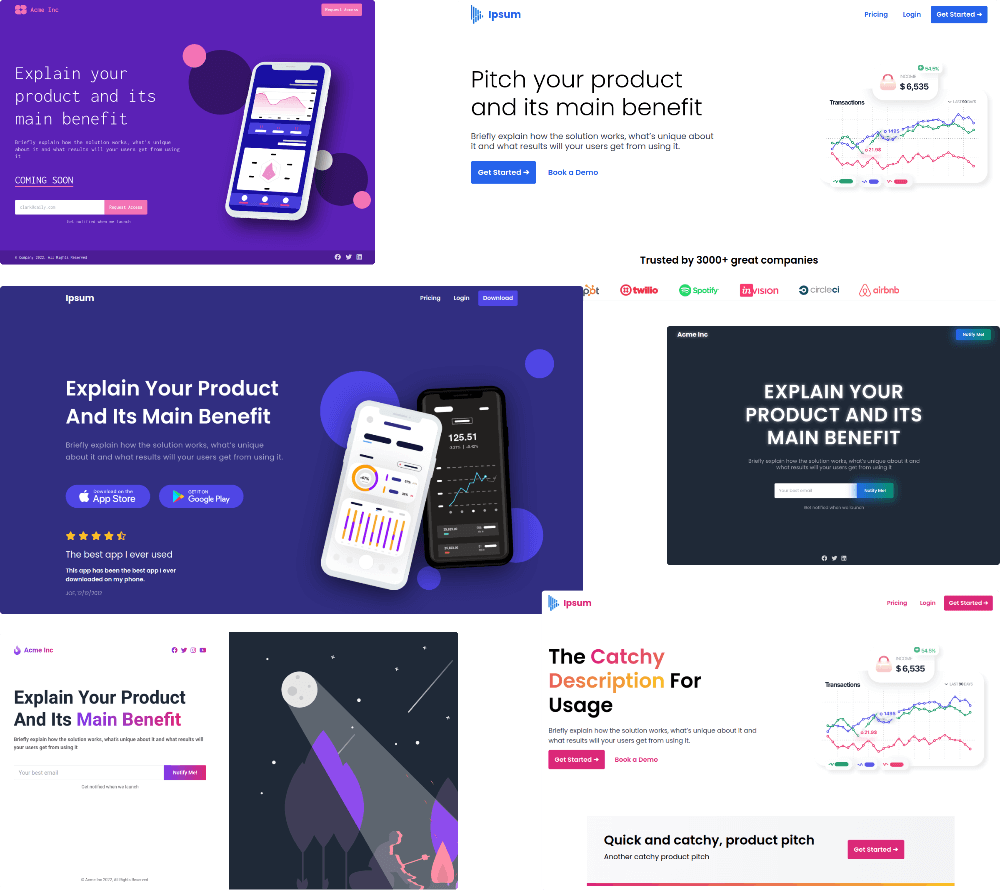
The first website builder with an editable design system, extendable components and exportable clean code.
Try without signing up










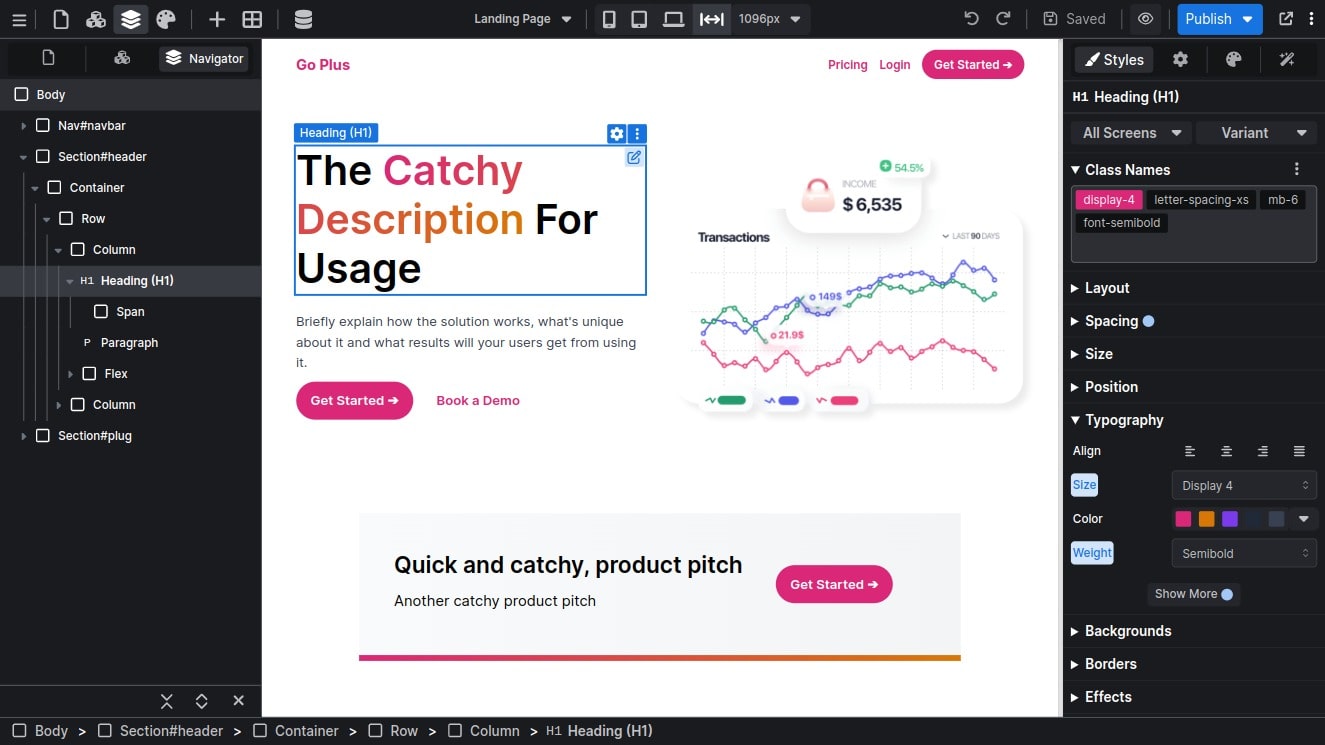
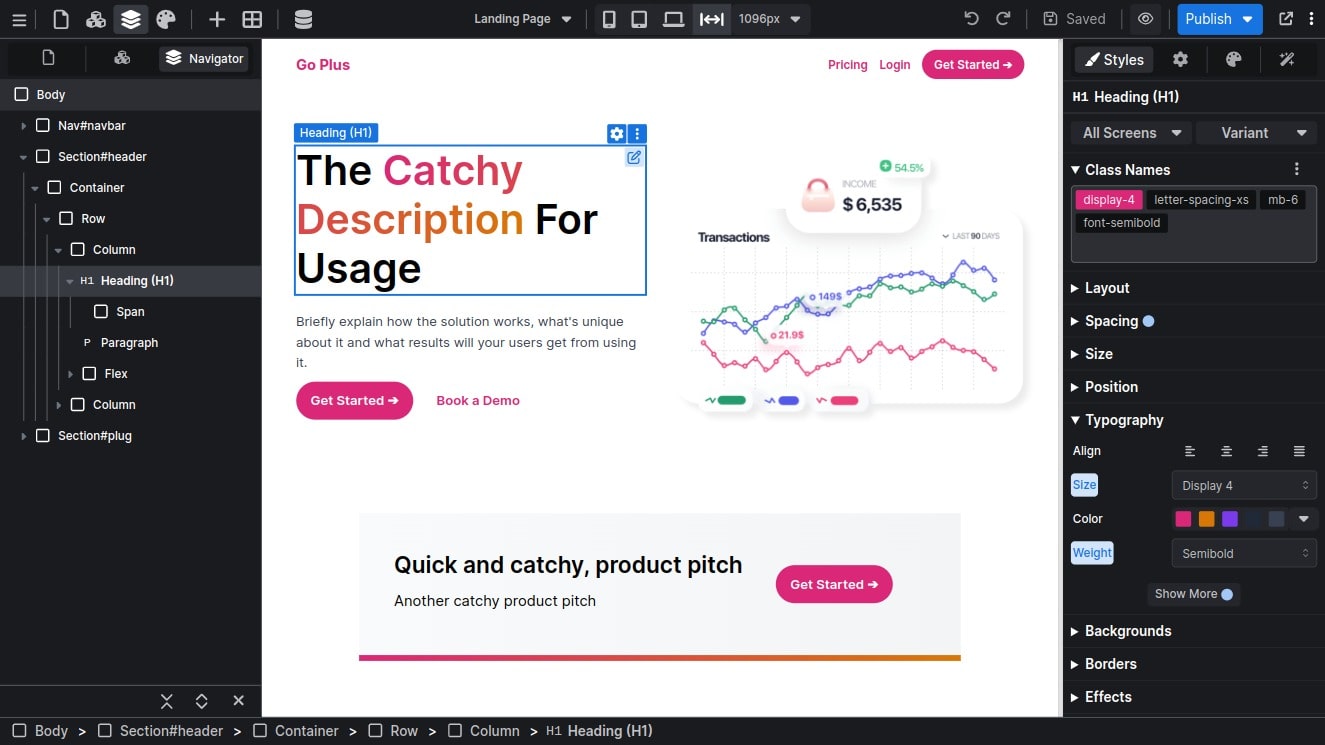
As a designer Webflow was the logical choice, it was the only platform that let you bring your designs to life without a developer.
However it was built in 2013 and web design has changed a lot since then. Many of their choices added technical debt that haven’t been fixed.
Webflow is desktop first while the whole industry has shifted to mobile first. Making building responsive websites much harder than it needs to be.
Responsive utility classes have become the default way of styling elements. Meanwhile in Webflow you’re stuck using class based styling which slows down the building process. Frameworks like Hatch by Mackenzie Child have tried to replicate Tailwind CSS but due to editor and page speed have had to be abandoned.
A lot of the core features of Webflow are not recommended by experts such as sections, containers and columns. They’re inflexible and impossible to edit.
Webflow is built on an abstraction of HTML/CSS meaning that you’re always limited by the platform. This means that you have to wait until they launch features which can take months or years for them to ship.
Designers are hacking together style guide pages which help a lot when creating websites. Due to the editor slowing down when more pages are added and the limit of 100 pages per website they’re overly simplified.
Simple features like page versioning don’t exist in Webflow, this requires designers to duplicate a page and edit it in draft mode. Then after finishing it, move everything across manually to the old page.
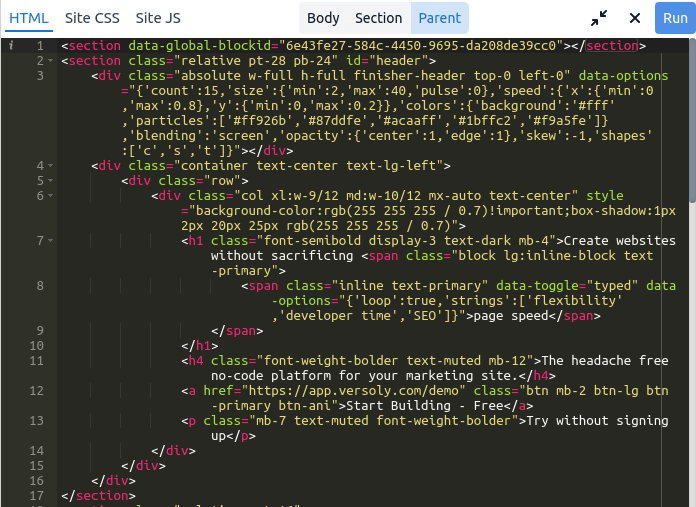
Versoly has been built to leverage time tested web design best practices including mobile first, responsive utility classes and a flexible grid system. Versoly isn’t an abstraction on HTML, this means that you can add tables and buttons. Webflow doesn’t currently support these basic elements.
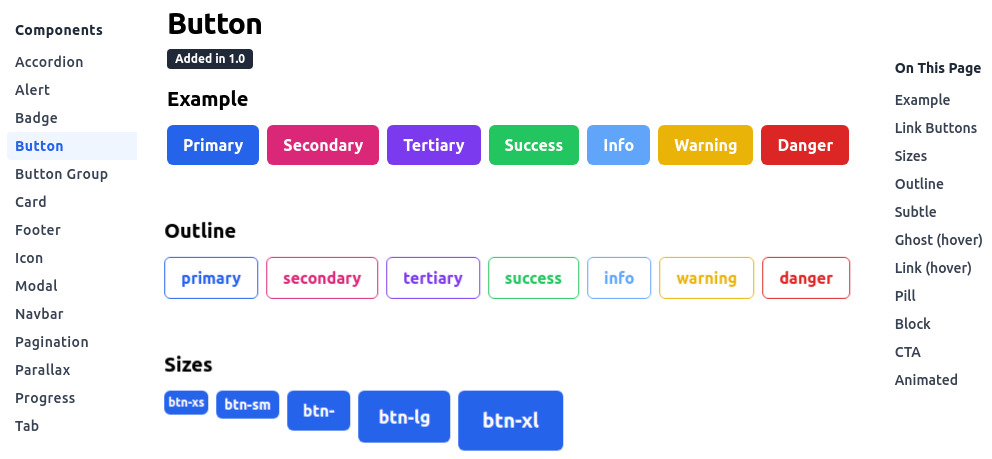
By including an advanced design system that can be edited without code, designers can create clean code developers can use without a long manual process.
I've reviewed 100s of landing page and always recommend building in Versoly for its easy of use, powerful insights, speed and pricing.

As a non-technical founder of a SaaS business, I struggled to have a professionally looking website for my business without dishing out lots of money.
With Versoly, I was able to achieve what big brands are able to do on a small budget.

Versoly allows me to work so efficiently, I can quickly build good looking landing pages.
The customer service is the best I've ever had from any company.

Create your website for free. Upgrade when you're ready to launch.
Start Building - Free400+ people started a free trial in the last 30 days
Try without signing up
No coding required