
This is some content that when clicked moves to next step

Try without signing up

This is some content that when clicked moves to next step







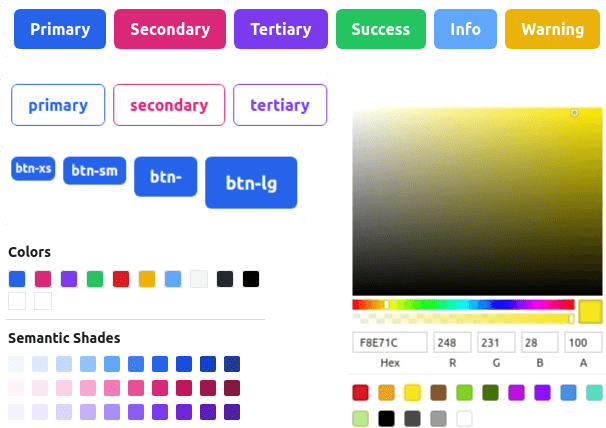
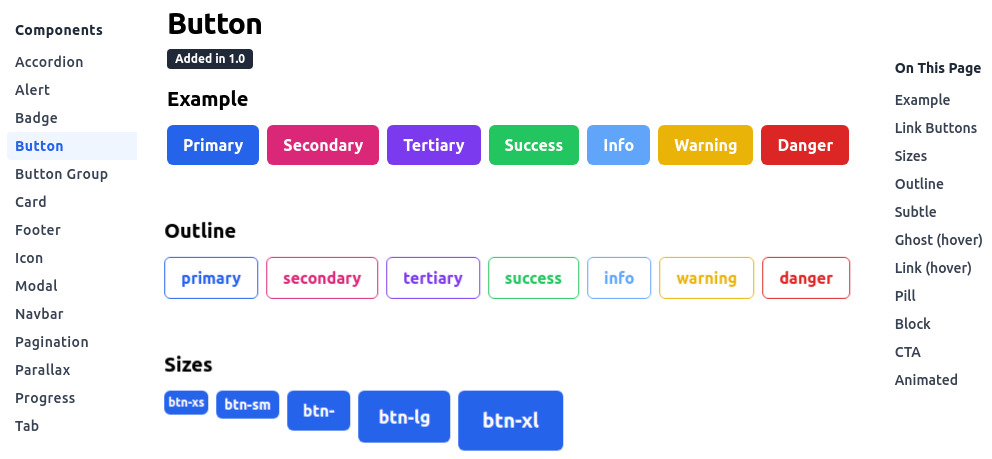
Pre-built templates include a complete UI kit with over 50 components including buttons, cards and navbars.

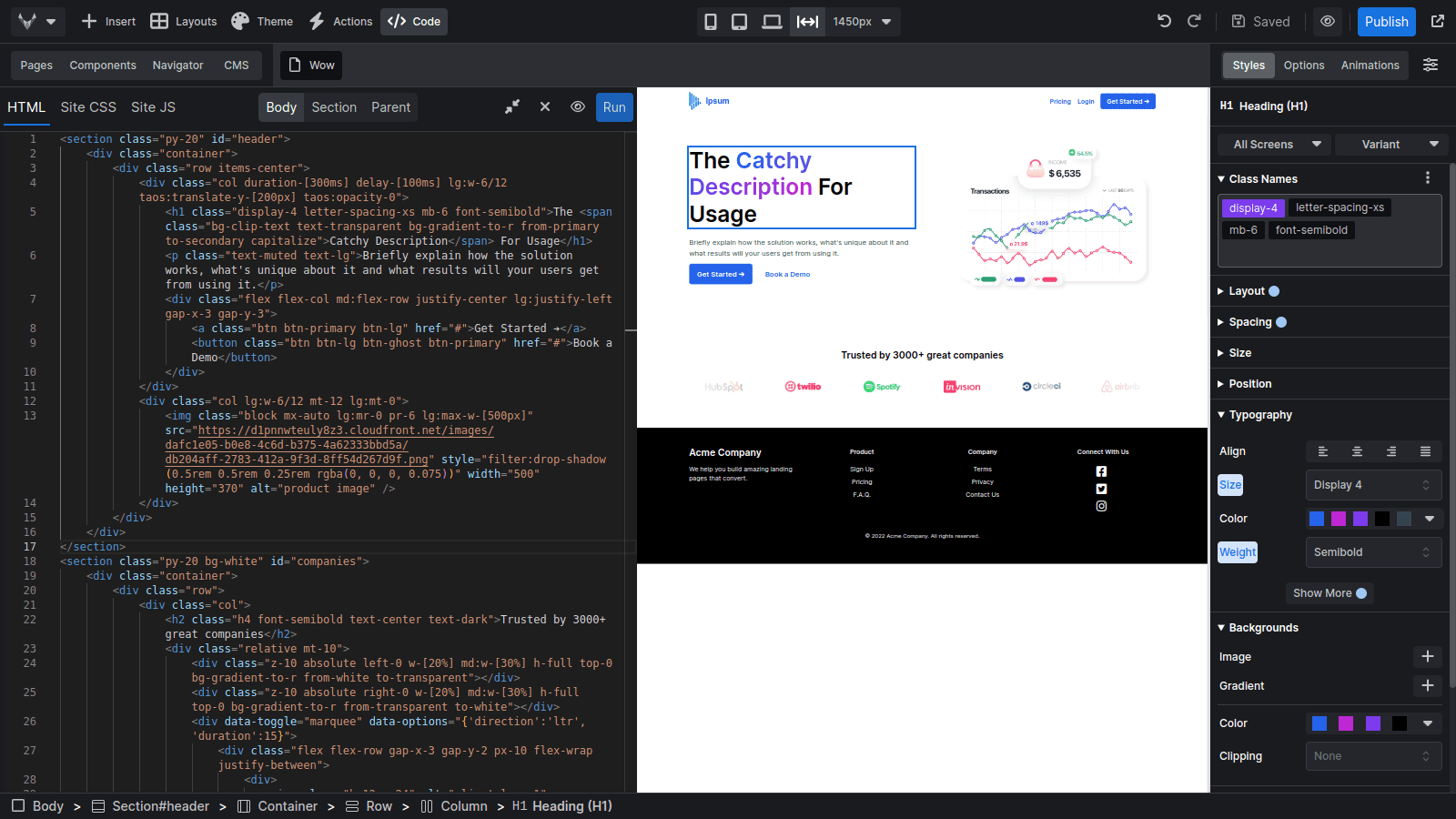
Versoly includes a GUI to update your tailwind.config.js file quickly.
All Google fonts, Tailwind colors and multiple components are included. Changes can be previewed in real time in the UI.

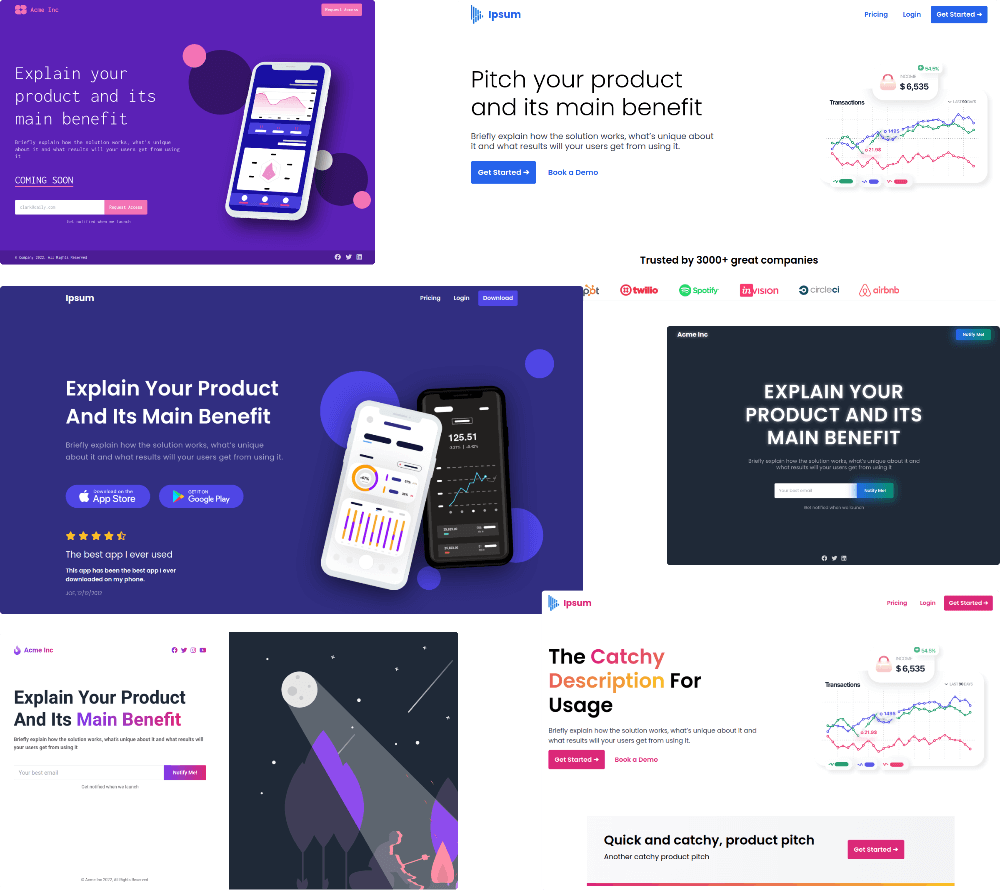
Select from 300+ responsive blocks such as navbars, headers and FAQs that are grouped into categories.
Each block changes to match the colors and components of your website.
If you need a unique block, create it yourself quickly using layout blocks and elements.

Export clean code that can easily be added to any Tailwind CSS project.
Versoly hosts all customer websites on AWS using S3 and CloudFront for unbeatable page speed.
<section class="py-24 bg-primary-50 bg-gradient-to-br to-secondary-100 from-primary-100">
<div class="container">
<div class="row md:justify-center mb-10">
<div class="col relative md:w-9/12 text-center lg:w-8/12">
<h1 class="display-6 font-semibold text-gray-900">
All the features you need to build
<span class="d-inline-block inline-block bg-gradient-to-br from-primary to-secondary bg-clip-text text-transparent">
faster
</span>
</h1>
</div>
</div>
</div>
</section>














Custom coded solutions like static site generators come with good benefits such as fast loading times, flexibility and a great developer experience.
However it comes with high costs such as the initial build time, continuous maintenance and the inability for marketing to create new pages and layouts.
Adding new CMS features such as blogging and knowledge base take away from building the core product and are reinventing the wheel.
Sites created in Versoly load fast due to them being static. There is no site maintenance as they are automatically updated for you.
Marketing can also create new pages and layouts with 300+ easy to use blocks. With new blocks being continuously added.
The CMS is a core feature of Versoly and we handle SEO, search and smaller features like pagination, table of contents and email newsletter forms.
I've reviewed 100s of landing page and always recommend building in Versoly for its easy of use, powerful insights, speed and pricing.

As a non-technical founder of a SaaS business, I struggled to have a professionally looking website for my business without dishing out lots of money.
With Versoly, I was able to achieve what big brands are able to do on a small budget.

Versoly allows me to work so efficiently, I can quickly build good looking landing pages.
The customer service is the best I've ever had from any company.

Create your website for free. Upgrade when you're ready to launch.
Start Building - Free400+ people started a free trial in the last 30 days
Try without signing up
No coding required