Tailwind CSS is an amazing framework, developers love the superpowers they’re given and designers are adopting it and using it in tools like Figma to create UIs.
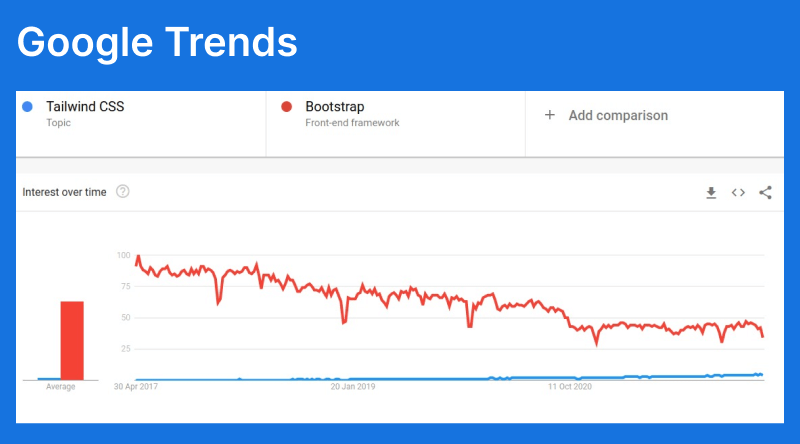
However, even with all its popularity, the ecosystem is tiny compared to other frameworks like Bootstrap and Material UI.
In the blog post How to increase Tailwind CSS adoption I listed out the reasons why it is so hard to create templates for Tailwind and how constraints would help increase the number of templates built.
Template builders currently have to create:
- A custom grid system
- 15+ components
- 35+ buttons with different hover/focus states
- Decide if they should use semantic colors
- Native JS or AlpineJS
- Documentation
There are 5 areas for improvement needed to grow the Tailwind pie.
- A default component library + UI kit that includes the points above
- A Tailwind marketplace
- Component libraries for JS frameworks
- Tools to leverage Tailwind features like flexbox/grid/table builders
- Tutorials
Default component library - Versoly UI
I spent months studying 100+ component libraries and UI kits to create a minimal viable component library with class-based components. It comes with everything needed to quickly create static sites without having to recreate the wheel for every little thing.
It is completely open source with an MIT licence and will be continuously improved as it is part of the core of Versoly.
It was inspired by libraries such as Bootstrap, DaisyUI and Flowbite. It has made trade-offs that are more suitable for static sites or websites built with frameworks like Django or Rails instead of JS frameworks. It can also be used with React but there are no React versions so would require creating custom components for each component.
Tailwind Marketplace
Due to Tailwind creators building Tailwind UI there is a conflict of interest for them creating a Tailwind marketplace. So it will most likely need to be built by someone else.
I’m a fan of lean startups so an MVP would be best. If template builders could share a url to preview and buy that would be good enough to get started.
If anyone wants to build this I would be happy to promote it to Versoly customers and newsletter.
Component libraries for JS frameworks
Creating a component library is a large investment up front and then continuous maintenance. However, it is needed for template builders to create UI kits on top of it.
I would look at Chakra UI, Mantine, Radix and Headless UI for inspiration and leverage the components and styling from Versoly UI.
Tools
There is a market for free and paid Tailwind CSS tools which would help increase adoption.
Bootstrap has tools for everything including grids, themes, tables and buttons.
Tailwind also opens up many other paid tools that weren’t possible with Bootstrap due to the limited utility classes. These include generators such as invoice, pdf, resume and open graph images.
Tutorials
There are some great tutorials for Tailwind from the creators themselves and a lot of crash courses by others.
However, there is a lack of intermediate and advanced tutorials. Creating good tutorials is hard and I'm looking for writers to create paid content, however one bootstrapped company will not be enough.
Creators have created careers with tutorials for tools like Figma. I believe the same is possible with Tailwind CSS especially if combined with tips on how to freelance with it.
Conclusion
There is a lot of work to be done but Tailwind is in an amazing place already. Developers rated it the most satisfying CSS framework and designers are using in Figma.
My first steps will be talking with template builders and getting adoption for Versoly UI. Especially from template builders who have large audiences from Bootstrap templates.
I have also created a directory for free and paid Tailwind tools, if you have any recommendations submit them here.